
HOW TO CREATE A RIGHT TO LEFT LANDING PAGE ON INSTAPAGE
Many of you are using landing page builders, which is a very smart decision, as these tools save you a lot of time and money. There are many landing page builders out there and I will probably review them in one of my next blog posts. Lately, I’ve been receiving questions from users asking me, how to create a landing page that is aligned right to left, AKA RTL. Apparently most landing page creators only support left to right languages, or provide very limited right to left support. Now when you know how to create a right to left landing page on instapage go and try for yourself!
So what should a user of an RTL language like Arabic or Hebrew do?
Well, there’s a great trick that can convert any page immediately to right to left. The trick is so simple, I’m not sure why it is not provided as a basic RTL language support on all landing page builders.
In this post I focus on Instapage, one of the most common and well known landing page builders out there..
So without further ado, let’s get to business.
Step 1:
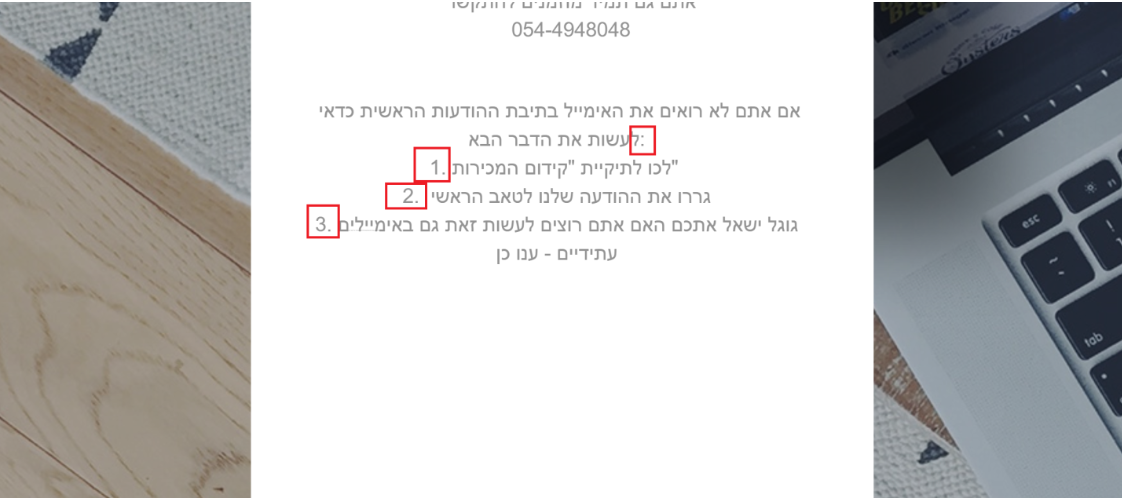
Create a landing page in an RTL language on the Instapage wizard. The example is in Hebrew but it works exactly the same for other RTL languages like Arabic.

As you can see in the example the colon at the end of the sentence is actually shown on the right, and the points are shown to the left, although they should be positioned to the right.
Step 2:
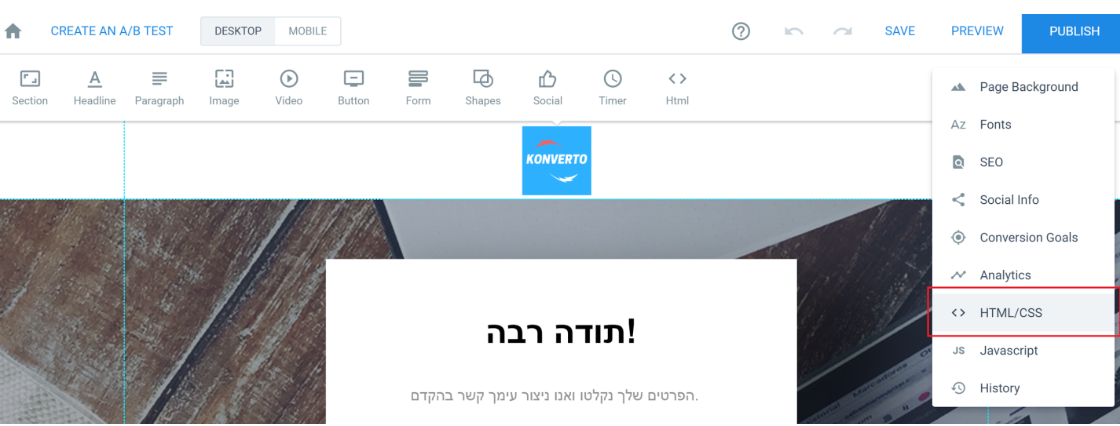
Click Settings > HTML/CSS


Step 3:
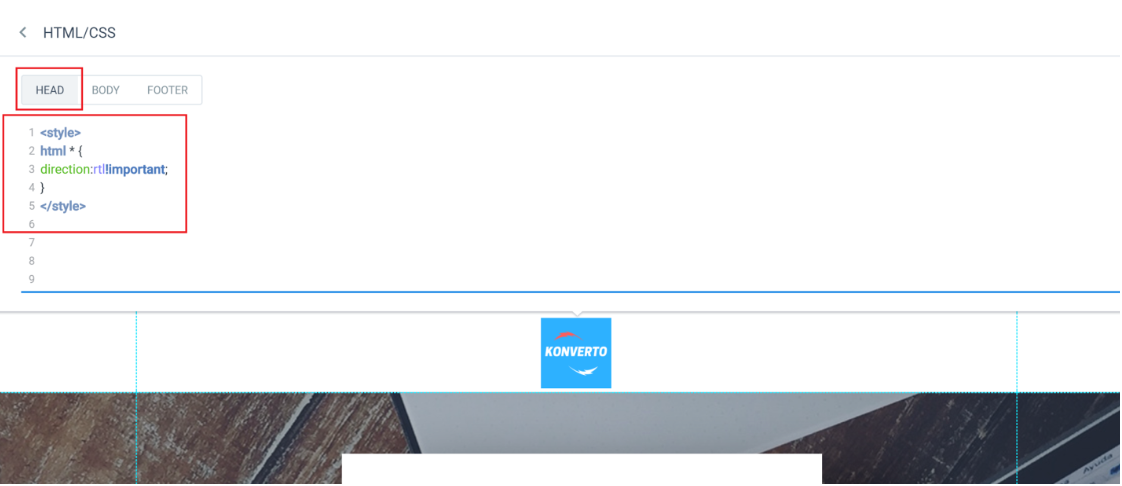
Add this simple short code to the html head.
<style>
html * {
direction:rtl!important;
}
</style>
Step 4:
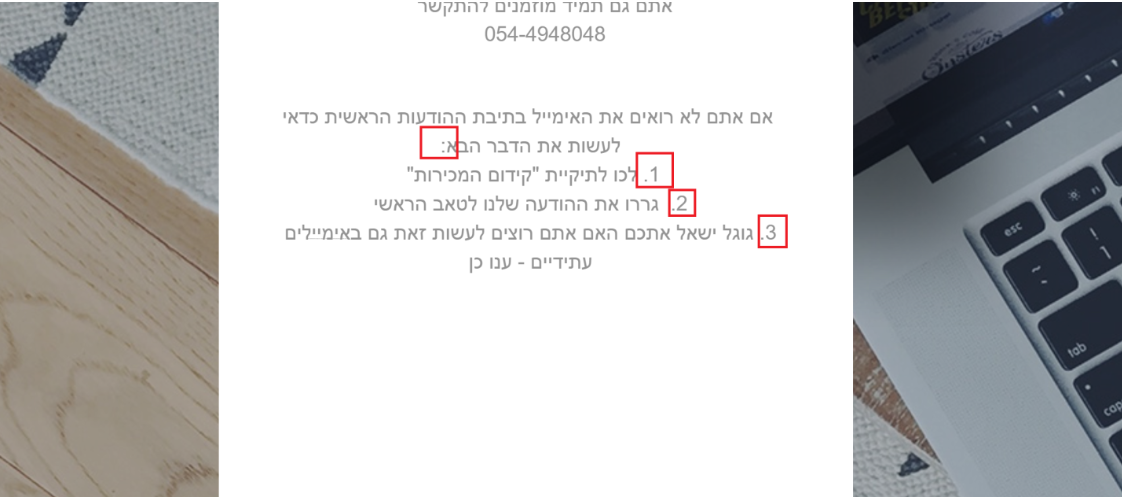
Save and preview. The magic is about to happen…You can now see the text is properly aligned to the right.

Basically that’s it. Now you have a perfectly aligned right to left landing page. All you need to do is to publish the page via your preferred method.
Want to test it yourself? Create a landing page on Instapage in minutes.
Don’t forget to check out our Blog sign up for our newsletter in order to receive valuable tips and tricks about marketing and business in the digital area.
If you have any questions, feel free to comment or send us a message.
Until next time—stay healthy and positive!